Jacob Stern
Portfolio of projects and experiments
I'm a versatile software developer with an interest in UI programming and frameworks, web development, application architecture, and developer experience. In my spare time I like to experiment with new technologies and programming practices I find promising. This page houses some of my open source projects and experiments.
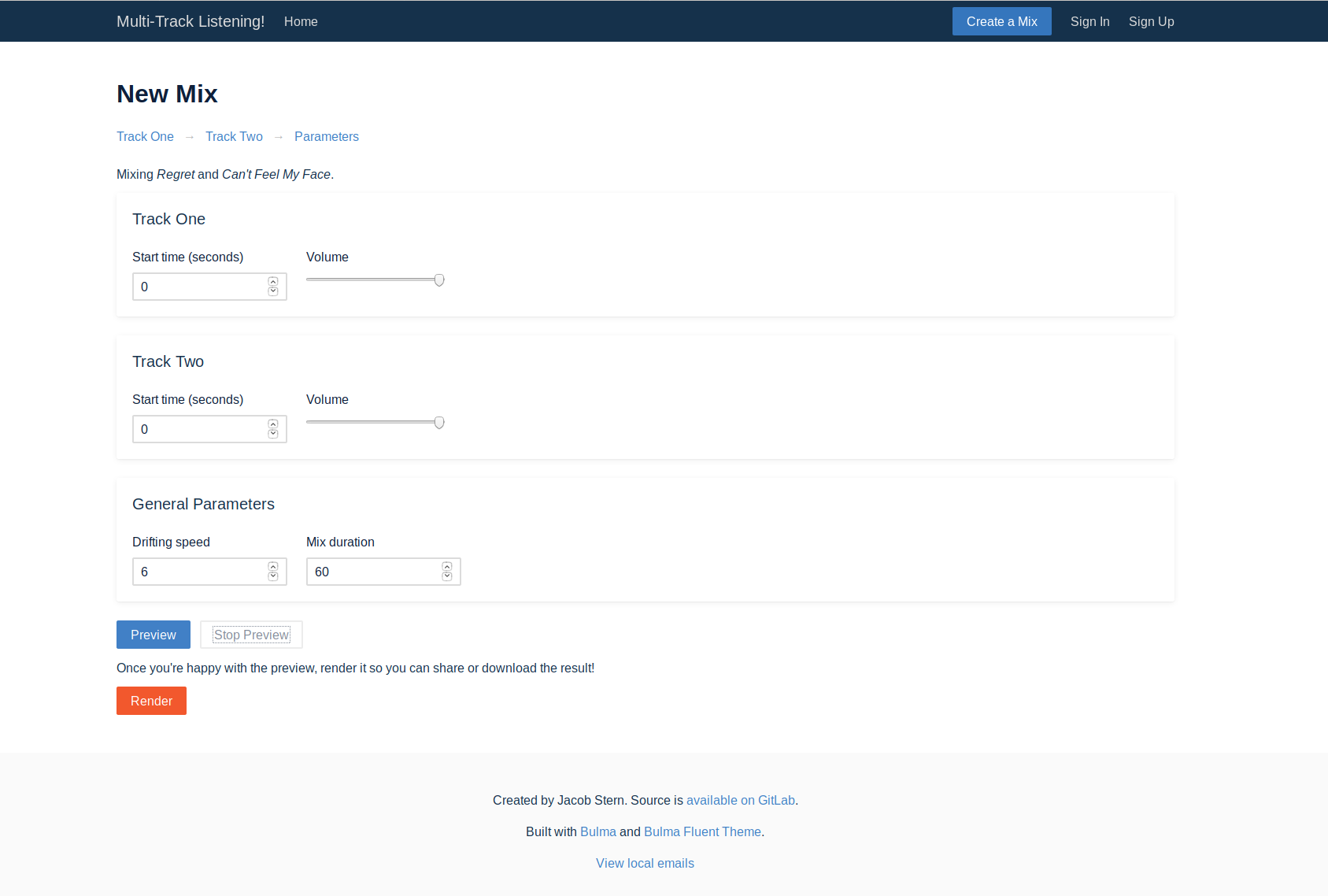
Multi-Track Listening

Fun audio creation experiment. Create song mashups in the style of this YouTube video using spatialized audio. Created with Elixir Phoenix. Mashups can be previewed in the browser via a Web Audio backend, and are rendered on the server using a native binary that leverages OpenAL, LAME MP3 encoder, FFmpeg, and mpg123.
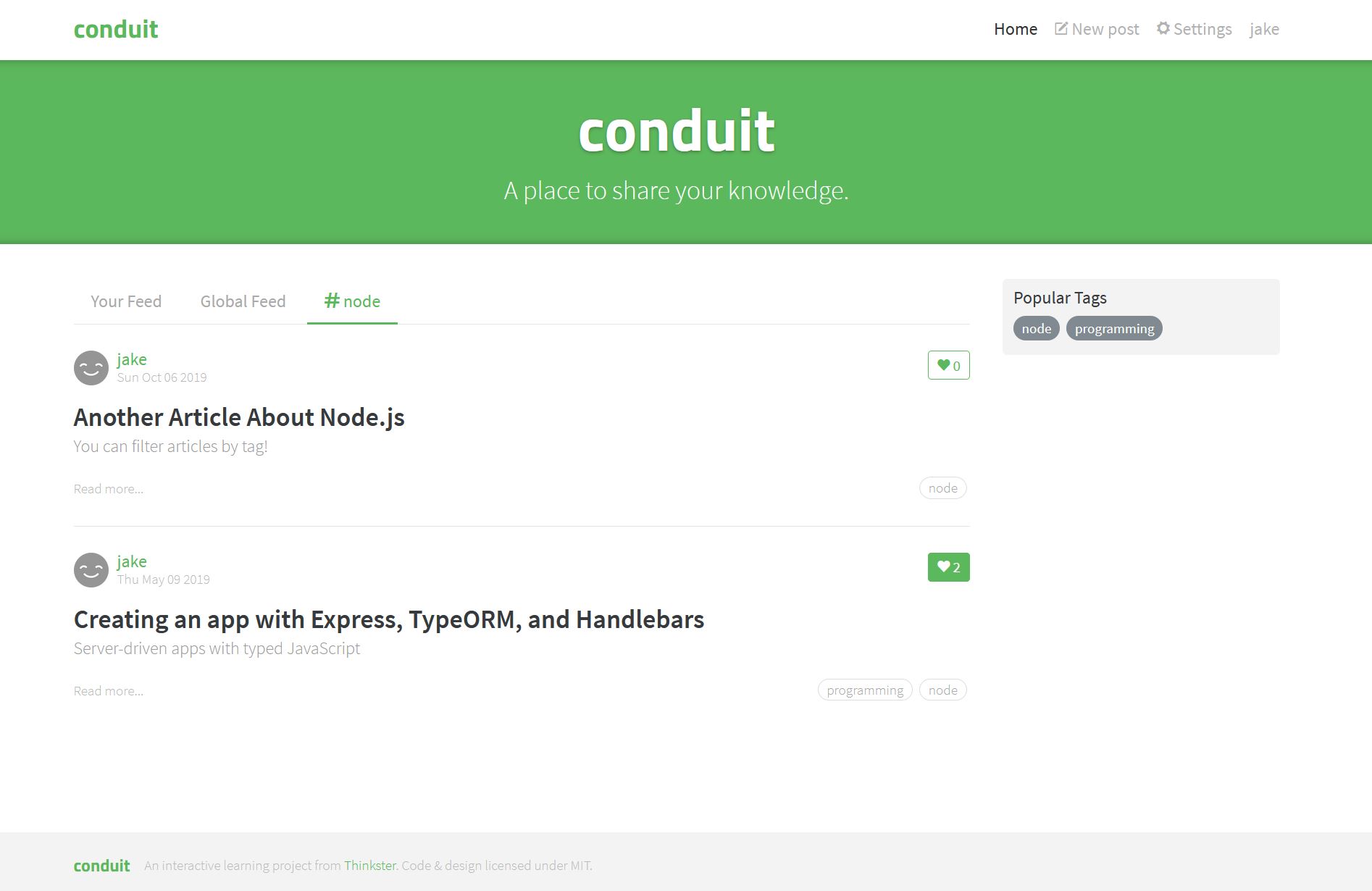
TypeScript and Handlebars RealWorld implementation

An implementation of the RealWorld application spec using TypeScript and server-side rendering with Handlebars. Includes full frontend and backend implementation of the application, including a data model implemented with TypeORM. Also implements Turbolinks for improved perceived performance of server-rendered pages. The technical design is described in more detail in the project README.
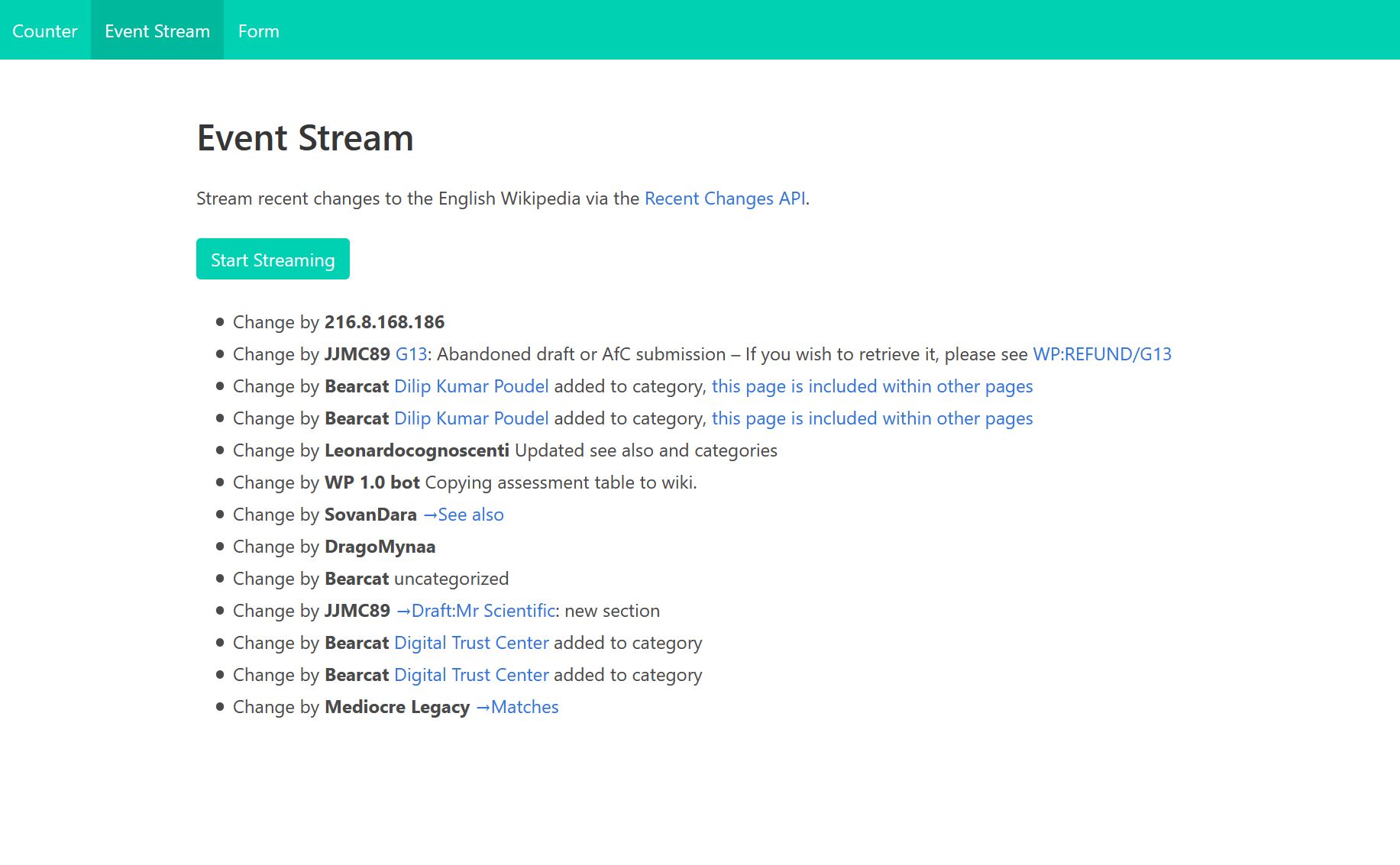
Server-driven HTML templates over Socket.IO

Inspired by Phoenix LiveView, I decided to explore server-driven live updates to Handlebars templates over Socket.IO. In this prototype, updates to the UI are managed by the server based on user interaction, and the client library updates the rendered template efficiently using morphdom. This allows all UI logic to be managed by the server using the same code, and obviates the need for a front-end framework for simple scenarios. The prototype demonstrates use cases including real-time streaming updates and inline form validation.
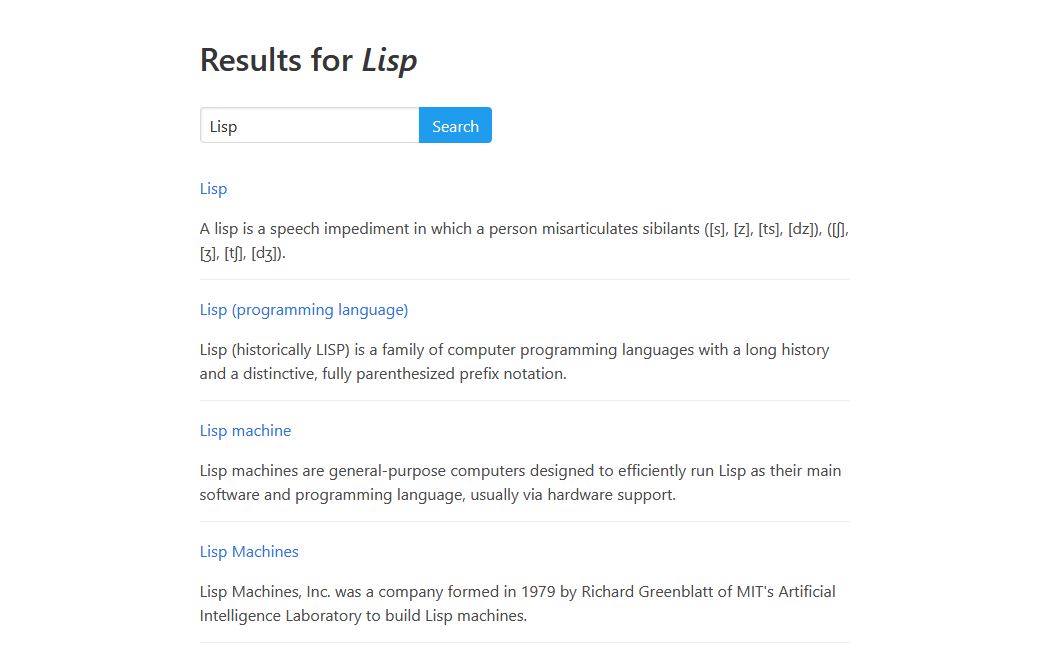
Handlebars Inc

Handlebars Inc is a library for rendering Handlebars templates using the incremental-dom library. This enables isomorphic templates that can be rendered with good performance on both a Node server and a browser client. Incremental DOM was authored specifically for use as a backend for templates, and offers an excellent API for in-place updates to a page UI. The demo uses a shared template to performantly render a search interface on both the server and client.
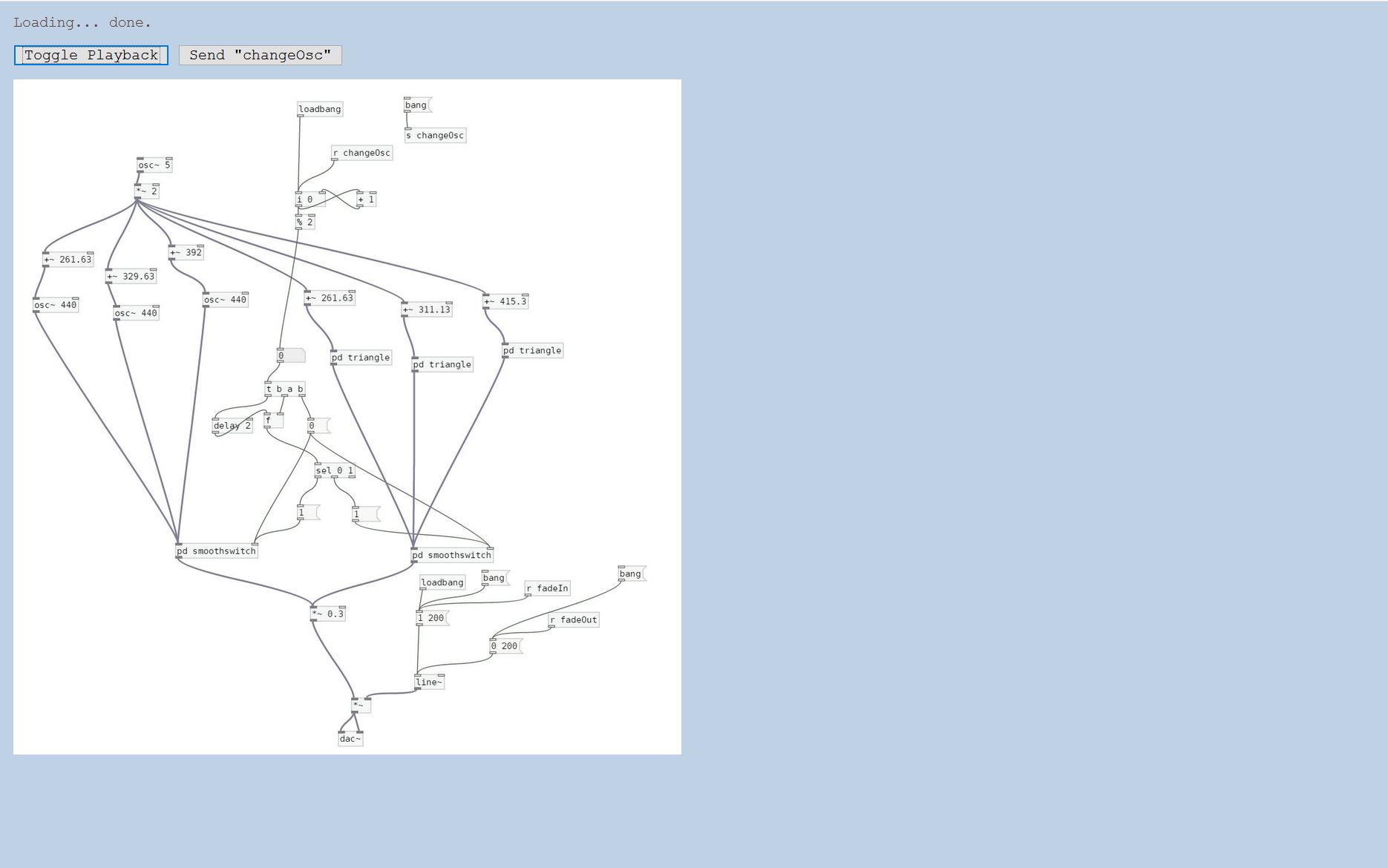
Pure Data audio synthesis in the browser

I partially ported a C++ implementation of the
Pure Data audio synthesis
environment to work with Emscripten, compiling to ASM.js. This
involved implementing glue code for interfacing with the Web Audio
API's, updating the build process for Emscripten, implementing new
DSP classes such as tabwrite~, and updating several
oscillator classes to support standard C++ without any SIMD
extensions. The demo demonstrates a small patch with audio synthesis
and user interaction.